A Wordle-like app where all the words have the letter “A” in it!
Building my first IOS app from scratch as a Product Manager
Why Build this App?
As a Product Manager you are often questioned on your technical and design skills, and while developers have countless GitHub repositories to showcase their work and UX designers have portfolios of their designers – Product Managers are mainly focused on the Business Outcomes. Often these aren’t a specific product, but rallying together a team to build and create a vision of a product.
While a lot of my client work involves mobile apps and websites, I am limited on what I can share due to confidentiality and privacy concerns. I wanted to create something that highlighted my thought processes as well as challenge myself to take on different aspects of a product that ordinarily other team members would work on (i.e. developers/UX designers). Specifically, I wanted to work on my mobile app development skills. I wanted to build an IOS app, develop my technical skills and create something customizable that can be replicated by others. I also wanted to highlight the app development process from a Product viewpoint, not a purely technical one. This will show how integral collaboration between Products and Engineering is and why they need to work together to create a final vision.
Without further ado (not ADIEU), this is a Product oriented summary of building my first IOS app!
How is this different from Wordle?
Besides the obvious (this is not the same code used by the New York times for the actual Wordle game) it is also my take on replicating Wordle using open-source data for learning purposes. I am not trying to financially benefit from the app in any way, and fully credit the Youtube series for providing all of the basic Wordle code and infrastructure that I would not have been able to create myself. I’m hoping by showing my process, it can serve as an example of how PMs can get into coding and understand the behind-the-scenes view of a product.
Another important note was being able to put my own “spin” on the Wordle game. While I used the Youtube series as a foundation for all the technical aspects and infrastructure, I wanted to ensure I created a more aesthetically color scheme, a variation on the word play logic (based on my name, “Abby”) to showcase how customizable coding can be and learn a lot in the process.
It goes without saying that since I did not create the base code for this app, I would not be comfortable uploading this onto the App Store. However, if you read this article and would like to try out the A-ordle game yourself, contact me and I can send a copy of the Xcode file and you can play the app on your desktop or even download it to your mobile (IOS) device to play the game on your own. Since this is a Product Management view on developing an IOS app I won’t be delving into all the technical nuances and I’m happy to share the code if that makes it an easier learning process for you.
Constraints & Prioritization
One of the biggest challenges Product Managers face, is what to prioritize. I initially looked at prioritization through my constraints.
For my app, I had three large constraints:
Time: I wanted something that was do-able to create in a couple of weeks as a side-project. I’ve attempted easier Swift “pages” (but not full apps) in the past that have taken a day or two so I wanted something more meaningful. On the other spectrum, I have attempted building my own app from scratch in Swift while involving complex integrations to other platforms (and was unsuccessful in completing on my own).
Complexity: This is the Expertise/Skillset needed as all my previous working apps have involved working with developers/designers for client engagements. This time my skillset was limited to my knowledge and what I could learn in a manageable timeframe. To do this, I looked for tutorials online and found one that included a video step-by-step guide as well as the source code to be able to rectify any mistakes.
Value: To me, this means creating a unique value proposition. I wanted to start from something familiar to me (i.e. the Wordle app) but also create something distinctive from popular variations (some of my favorites including Absurdle, Heardle etc.).
From these constraints I determined what an acceptable Minimum Viable Product (MVP) would be for me. Specifically I brainstormed all major features.
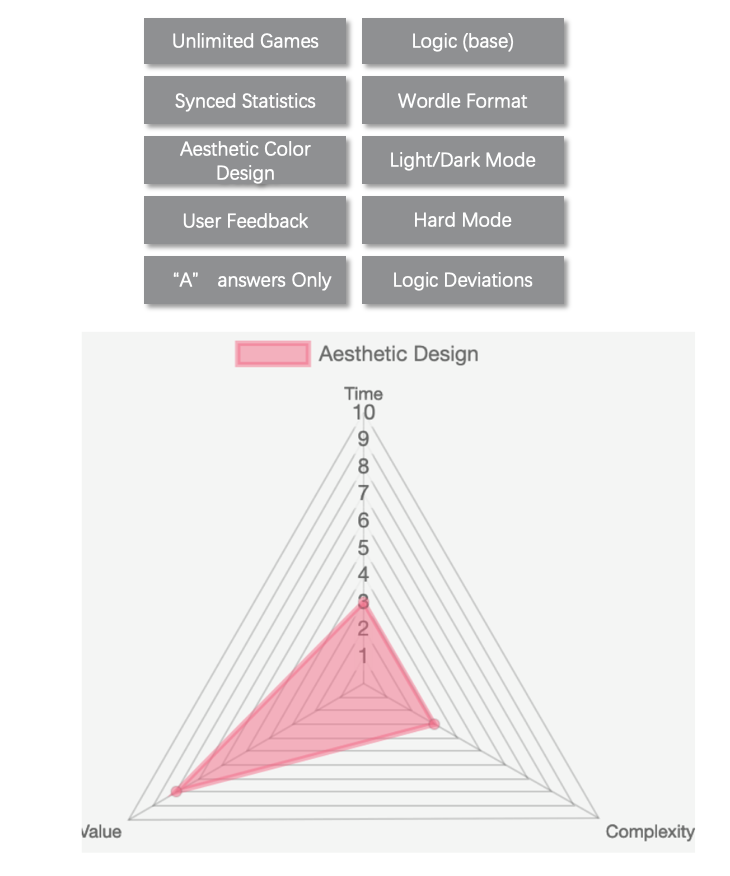
I then determined what Time, Complexity and Value would be for each of the 10 features (e.g. For the Aesthetic design feature, this would be Low in Time and Low in Complexity, but Medium in Value.)
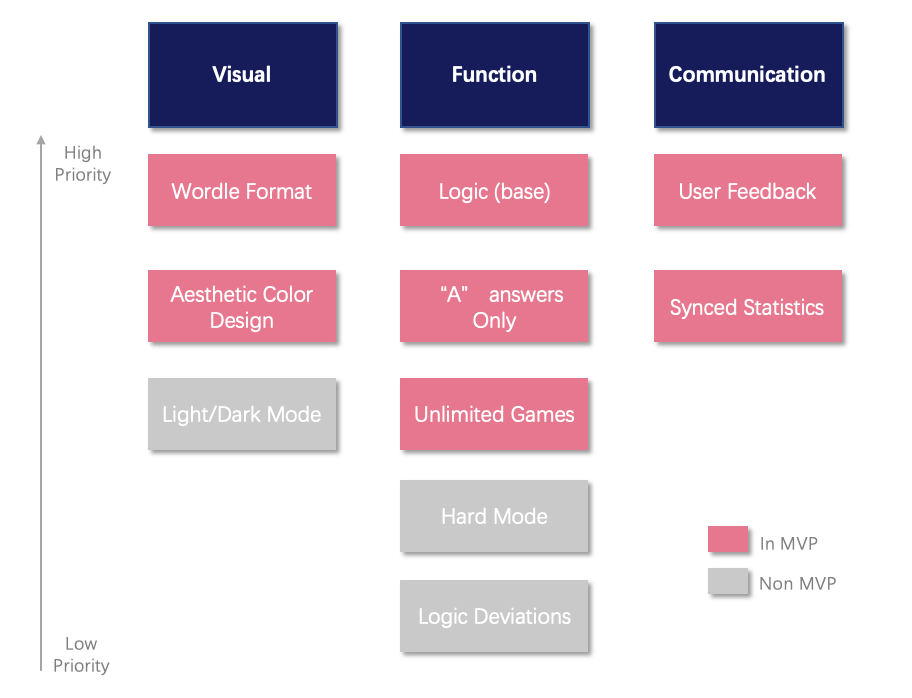
Once I had an understanding of Time, Value and Complexity, I aggregated these values to determine my “Priority” and plotted the priority for all 10 features. Specifically, I grouped together features in three major areas: Visual, Function and Communication.
From this, I prioritized the following features:
Base Wordle format: Grid view with keyboard
Base Wordle logic: Underlying model of winning words, word verification and corresponding color changes
Aesthetic color design: Modifying the original color scheme to match a more visually appealing design and logo
Answers contain the letter “A”: Logic variation from the original Wordle to only filter winning words that contain the letter “A”
User feedback: Information provided to the user on correct words, incorrect words and general help
Ability to play unlimited games
To read about why I deprioritized the rest of the features, see the Considerations section.This led me to the breakdown of each feature into requirements. Ordinarily, I would then map out what features would be dependent on each other and a timeline for implementing. For simplicity sake, I will focus on each of the features an an entity in the order I began working on them and dive into the requirements and implementation.
Features
Feature 1:
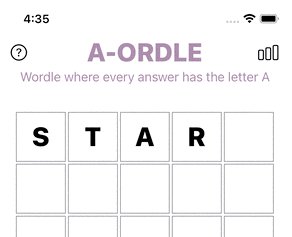
Base Wordle Format
For the Base Wordle Format feature, I built the app according to the following requirements:
Create a navigation bar
Add a sentence on why this app is different
Add a game board grid (5 letters, 6 rows)
Add a keyboard on screen that the user can click on
This feature served as foundation of how the app would look and be played. For the navigation bar, I included a bold title for the app name “A-ORDLE” as well as images for a Help screen (question mark) and a Statistics page (bar chart) that will be configured later on. I also created a one-sentence description on how the app works below the title, to communicate to immediately communicate to the user how the app works.
For the game board grid and keyboard, the series outlined how this code was developed and was relatively easy to follow. This meant creating a grid of tiles as well as manually creating a keyboard that has the same structure as an IOS keyboard.
Feature 2:
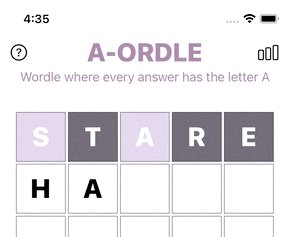
Base Wordle Logic
The data model is the most important part of the Wordle app, as this is the underlying logic of how the game works and involved the following requirements:
Pick a “winning” word from a list of given words at random
Appropriate color changes if the chosen letter is in winning word and in the right place, in the winning word but in the wrong spot, or not in the word at all
Once a word has been entered, the word cannot be altered
Update the keyboard to show which letters have been used with different colors
Sync all guessed words to the IOS native dictionary to ensure that all guesses are words that are real
Save statistics about the number of attempts it took for the user to guess the winning word
Building out the Wordle logic was one of the most challenging parts of the app development. There are multiple screens, views and aspects of the data model that have to be precise in order to connect to each other and have the logic work. This aspect took me the longest amount of time to build (as even something as small as a missing comma would completely change the logic and no longer make the app work).
In order to build this logic, I followed the series closely, and ensured that I tested my code by running the IOS simulator in Xcode after every requirement was complete. This iterative view on development was by far more efficient than building the entire thing with no testing. This further made me appreciate how much effort goes into the logic of app development, and how testing and QA is imperative for Product Managers to prioritize.
Feature 3:
Aesthetic Color Design
The requirements for this feature include:
Determining an appropriate Color palette
Designing the logo
Original color palette (left) and revised colors (right)
Original logo (left) and revised logo (right)
For the color palette, I took the original color palette (green for correct, yellow for misplaced and grey for wrong) and created an alternative palette with more purple tones. In order to code this customization into the app, I first had to find modify the JSON file with the appropriate color value in sRGB(0-1) format.
Using the online color converter I was able to use the color picker and determine what colors I wanted and it gave me the corresponding sRGB values. I was then able to go into the base code of the Xcode project and update the sRGB values with the numerical values for the colors I wanted. I did this with all the colors for Correct, Misplaced, Unused, Wrong as well as an accent color until I had the revised color palette.
For the logo, I wanted to create something that matched the revised color palette, included the title and a hint that it was linked to the Wordle game. Using various online logo generators, I was able to create something that fit the tone of the new palette while also creating something that could be coded into the Launch screen as well as in difference sizes for the various app icons.
Feature 4:
Answers contain the letter “A”
A feature I particularly enjoyed was determining the winning words. This added to the revised visual aesthetic of the game as well as being a differentiator of the game compared to the original Wordle. For this, I got a list of all known words from the site “every word ever” and filtered out the following:
Words that aren’t 5 letters
Words that have capital letters (e.g. names, proper nouns)
Words with dashes
Words that don’t contains the letter “A”
I was then left with a final filtered word set (approx 300+ words) where every word contains the letter “A” at least once. This became the list I copied into the Data Model for “Chosen” words and the program will now select one of these words at random.
Feature 5:
User Feedback
User feedback is something that Product Managers need to constantly think about. I wanted to ensure that there was feedback given to the user at various points and to ensure that it was, I created a user flow for the app and highlighted (in yellow in the graphic below) are areas where additional user feedback will be implemented. Specifically the five feedback areas are:
Help button if someone has questions on how the game works when they start the app
Letting the user know if the word is not valid and not in the dictionary
Applauding the user if they guess they won the game (with varying levels depending on which guess they won on)
Providing feedback to the user if they lost the game
Statistics summary page once a game is complete
User Flow Diagram with Feedback areas highlighted in Yellow
Help Screen
For the help button, I configured a screen to appear if a user clicks on the ? symbol. This screen provides a brief description on how to play the game and what the different color tiles mean.
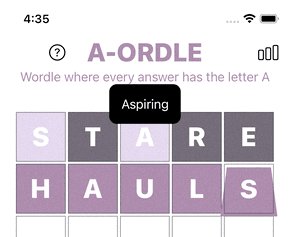
For the feedback if the word guessed is not a valid word in the dictionary, I created a “Shake” animation and a description that says “Not in our A+ word list”.
For feedback if the user won the game, there are various levels of congratulatory messages based on which row they guessed the word correctly on. E.g. 1st row = “Astonishing!” 6th row = “At last!”. If the user lost the game, it displays what the winning word was.
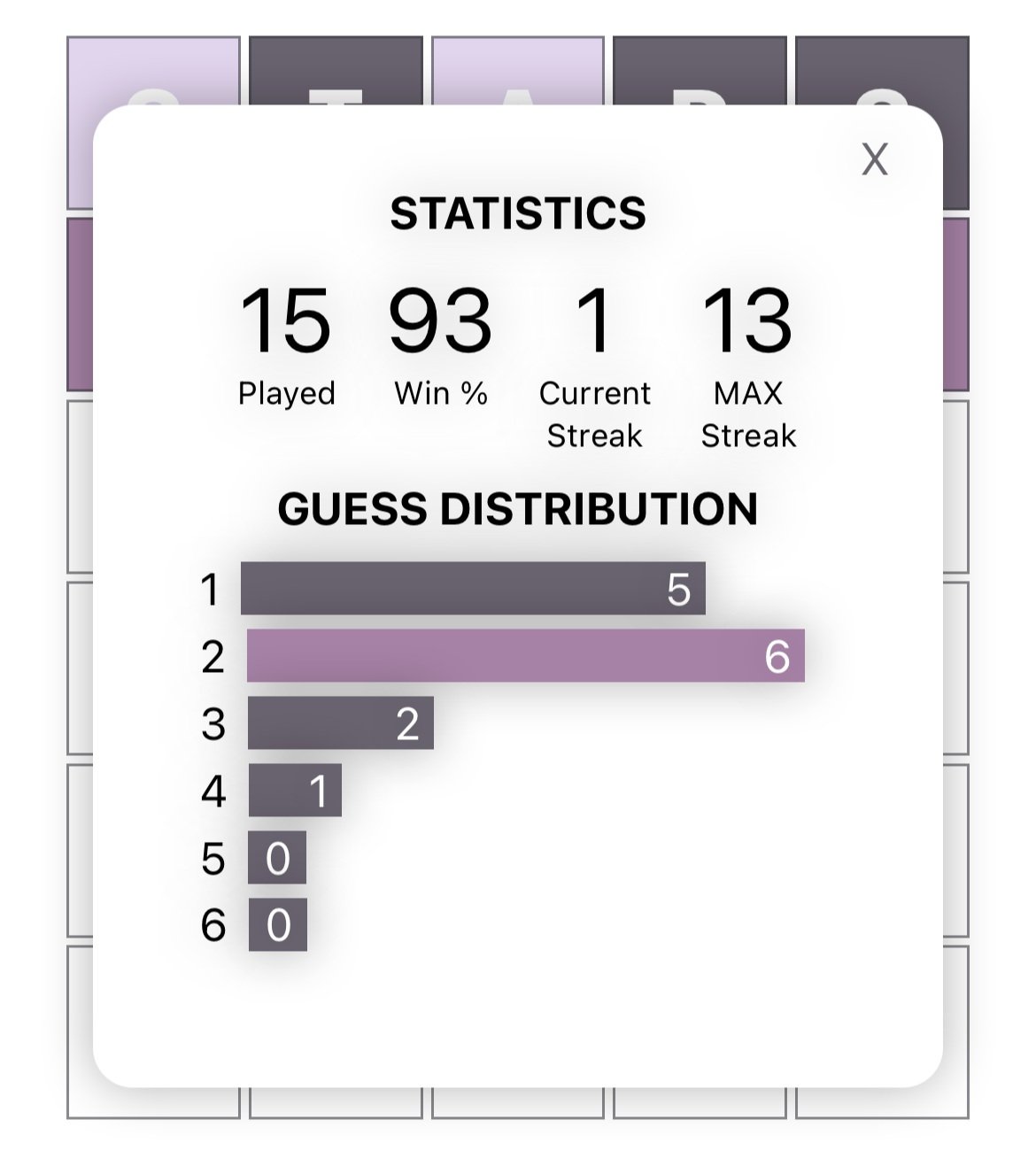
For the statistics summary screen, this is the component of Wordle that allows you to see feedback on multiple games over time. It shows for the current game, how many guesses it took as well as a distribution of your guesses over time. The base code I used provided what I needed to configure this screen, I made a few additional edits by changing the colors and reducing visual clutter of the UI.
Feature 6:
Unlimited Games
This entailed the following requirements for unlimited gameplay:
Once the game ends, the keyboard can’t be used (is disabled)
A button for a new game only appears once the current game has ended
Clicking on the “New” button results in a new game
While the original Wordle game only allows for a new game every 24 hours, I wanted to create a game that users could continuously play. For configuring this, the base code once again had all the necessary components to be able to click the “New” button and start a new game.
Finished Game
As I previously mentioned I’m happy to provide the final Xcode project to those who want it. Feel free to contact me and you can download the file to play on your desktop or even on your IOS device.
Considerations
As important as all these features were, it’s worth nothing what I had to deprioritize as a result:
Hard mode
Changing from light to dark mode
Score sharing functionality
Synced statistics across devices
Any further logic deviations from the original Wordle
The series I followed included these features that I didn’t implement. As I wanted to focus on the base functionality of Wordle, these features were extras that would not be necessary in an MVP and are not material to the way the game in played. The final feature around no further logic deviations is deprioritized because it doesn’t fit my constraints of Time and Expertise/Skill. While it would make my app more unique and have a higher value proposition, it would involve implementing significant custom code and completely change the design and logic and an exponential amount of time involved for someone like me to redesign.
In addition, a large portion of time as a Product Manager is spent on Validation. This means talking with consumers, understanding industry trends and testing out your hypothesis on value proposition with extensive research. As this focused on Product Development, I did not dive into this aspect (as I was the one defining the app for my own preferences, I was the “customer”) but it should be noted that ordinarily this is a major component.
Future Iterations:
While the MVP provided a solid foundation to build on my technical skills and fulfill my personal goal, I also recognize that there are additional features that I would implement in future iterations. These include:
Deprioritized features (hard mode, dark mode, sharing scores, syncing statistics)
Customizable so that the user can adjust the “A” letters that the user can input
User can change multiple parts for “chosen” words (e.g. words that have two A’s or one A and one B.
User can adjust the number of letters (e.g. not only 5 word guesses but 3)
As this is my first fully functioning IOS app built on my own with open-source code, I am incredibly happy with the result and have learnt a great deal about how important it is for Product Managers to understand the technical aspects of a product and how it shapes the Product vision.